Open source javascript wrapper for the web audio API.
by createJS
http://www.createjs.com/#!/SoundJS
Open source javascript wrapper for the web audio API.
by createJS
http://www.createjs.com/#!/SoundJS
This is a tweak of a demo program by Boris Smus from http://webaudioapi.com
The audio is generated in the web browser using the webaudio API. Oscillator frequency is being controlled by an iPod touch running touchOSC.
A ruby program is running in the background. It starts 2 servers, one to handle Osc messages from the iPod. and a websockets server which passes Osc messages to the web client in the browser, which parses the data and sets oscillator frequency.
local source files in tkzic/web-audio-api/webaudioapi/content/posts/oscillator-ws
(these are for my local files – source has not been published yet) Please contact me directly for more information about this code. Or have a look at a very similar example at: https://github.com/tkzic/WebAudio
1. run the node webserver in tkzic/
node nodeserver.js
(it will run on localhost port 8081 – for example http://127.0.0.1:8081)
2. In Chrome web browser, run: http://192.168.1.104:8081/web-audio-api/webaudioapi/content/posts/oscillator-ws/index.html
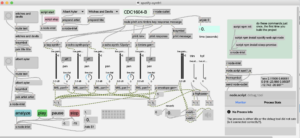
The following screen will appear:
3. From a terminal prompt run this ruby script (in tkzic/web-audio-api/webaudioapi/content/posts/oscillator-ws)
./wapOSCserver.rb
4. In webpage in Chrome, click the sockets button – the ruby server should open a socket connection, also click the play/pause button to start the oscillator
5. In touchOSC point the host to the ip address of the laptop (ie., 192.168.1.104) running on default ports, (out 8000, in 9000)
6. In touchOSC run the ‘simple’ layout and move fader1 to change the pitch of the oscillator
Note: You will probably also want to open the developer javascript console in Chrome to see what is going on.
Need to clean up the ruby server code to handle error conditions, ie., network interruptions, missing files, browser incompatibility, etc.,
update 11/20/2014
re-cloned local copy of repository to tkzic/webaudioapi.com
Also have copied the updates to my online server http://zerokidz.com/webaudioapi/content/posts
original post
http://webaudioapi.com/samples
Some notes on using the examples from the github repository… https://github.com/borismus/webaudioapi.com
Each example is contained in a post/ folder, but… a few things were missing – like the html wrappers for each example. They can be copied from http://webaudioapi.com/samples, using ‘view source’ and making these changes:
Then copy style.css and js/shared.js and place them in a static/ folder at the same level as posts. This way the examples will look right and have all shared refs.
My version of source is in: tkzic/web-audio-api/webaudioapi
Also try this link (not updated since 3/14/2013) http://zerokidz.com/webaudioapi/content/posts
I have kept the original zip, but it appears the archive is under active development and its probably worth cloning it and keeping it up to date…
Btw, this code and the book is amazing.
With full source code examples.
By Boris Smus at HTML5 Rocks
http://www.html5rocks.com/en/tutorials/webaudio/intro/
update 5/2014
To get full source with comments, make a URL in this format – (the buttons on the tutorial page only gives minified JS)
http://www.html5rocks.com/en/tutorials/webaudio/intro/js/rhythm-sample.js?ModPagespeed=off
Here’s a note about it: https://github.com/html5rocks/www.html5rocks.com/issues/367
To get the source for the UI – ie., buttons and sliders – just view the page source for the tutorial
Scheduling Web Audio
http://www.html5rocks.com/en/tutorials/audio/scheduling/
JAM with chrome case study
http://www.html5rocks.com/en/tutorials/casestudies/jamwithchrome-audio/
http://www.html5rocks.com/en/tutorials/casestudies/technitone/
A series of projects that use Internet API’s for interactive media projects.
updated 2/14/2021.
Projects have been tested on Max8 and Mac OS Catalina – except where noted. Other dependencies are are listed on individual project pages.
My goal is to show a variety of methods to get data to and from Max. API’s come and go, as do the libraries that support them.
internet-sensors is on Github at: https://github.com/tkzic/internet-sensors
Each project is in a separate folder.
Some projects require passwords and API-keys from providers.
For example, for the ‘Twitter streaming API in Max’ project you’ll need to set up a Twitter application from your account to get authorization credentials.
For projects that need authorization usually you’ll just need to modify the patches/source code with your user information – as directed in the instructions. The API keys embedded in the code will not work unless specifically mentioned, like with the Google speech API.
API’s used in the projects change fairly often. So there’s no guarantee they’ll work. If you find problems or have ideas – please post to them to the github repository. Or email me at [email protected].
1. Twitter streaming API in Max (FM, php, curl, geocoding, [aka.speech], Soundflower (optional), Morse code, OSC, data recorder, Twitter v1.1 API, Twitter Apps, Oauth)
https://reactivemusic.net/?p=5786
2. Sending tweets from Max using curl ([sprintf], [aka.shell], xively.com API, zapier.com API, JSON, javascript Twitter v1.1 API, Oauth)
deprecated 2/11/2021 – old project link here: https://reactivemusic.net/?p=5447
New! – use the project above to send tweets from using a Fisher Price “Little Tikes” piano: https://reactivemusic.net/?p=6993
4. Speech to text in Max (Google speech API, JSON, javascript, sox, Twitter v1.1 API, Oauth)
Note: Send Tweets using speech as well.
https://reactivemusic.net/?p=4690
5. A conversation with a robot in Max (Google speech API, sox, JSON, pandorabots API, python, [aka.speech]
https://reactivemusic.net/?p=9834
7. Playing bird calls in Max (xeno-canto API, [jit.uldl], [jit.qt.movie])
https://reactivemusic.net/?p=4225
8. Soundcloud API in Max (node.js)
https://reactivemusic.net/?p=20120

9. Real time train map using Max and node.js (XML, JSON, OSC, data recorder, web sockets, Irish Rail API)
https://reactivemusic.net/?p=5477
10. stock market music in Max (OSC, netcat, php, mysql, html, javascript, Yahoo API, linux)
…updates in progress…
https://reactivemusic.net/?p=12029
11. Using weather forecast data to drive weather sounds in Pure Data (ruby, OSC, JSON, openweathermap API, “Designing Sound” by Andy Farnell)
https://reactivemusic.net/?p=5846
… updates in progress…
12. Using ping times to control oscilators in Max (Mashape ping-uin API, ruby, OSC, JSON)
https://reactivemusic.net/?p=5945
13. Spotify Segment analysis player – sonification of audio analysis data from Spotify (echo nest) API, node, Max/MSP)
https://reactivemusic.net/?p=20096

14. Quadcopter AR_drone – Fly a quadcopter using Max – with streaming Web video. ( node.js, AR_drone, Google Chrome, Osc, Max/MSP)
deprecated 2/14/2021 – old project link: https://reactivemusic.net/?p=6635
15. Adding markers to Google Maps in Max – ( node.js, ruby, Google Chrome, Osc, Max/MSP, websockets, Google Maps API, Jquery, javascript)
deprecated 2/14/2021 – old project link: https://reactivemusic.net/?p=11412
16. Max data recorder – Record and play back streams of data simultaneously at various rates
https://reactivemusic.net/?p=8053
17. MBTA bus data in Max – Sonification of Mass Ave buses, from Harvard to Dudley
… updates in progress…
https://reactivemusic.net/?p=17524
Real time multimedia web API.
http://www.webrtc.org/reference/architecture
The demo actually works – the audio sounds like an AM radio at night its one of the coolest things I’ve ever heard. Requires latest version of Chrome.
Speech recognition:
http://fennb.com/fast-free-speech-recognition-using-googles-in
Here’s a link to the manual for sox (audio converter)
This is an example of the curl command to run from the command line
curl \ --data-binary @test.flac \ --header 'Content-type: audio/x-flac; rate=16000' \ 'https://www.google.com/speech-api/v1/recognize?xjerr=1&client=chromium&pfilter=2&lang=en-US&maxresults=6'
(update) to get your client-id from Soundcloud: From your home page, select more | developers | my apps.
This looks like the easiest way to play streaming content from Soundcloud over the web, Maybe this example could be adjusted to run in Max.
http://stackoverflow.com/questions/13455956/setup-web-audio-api-source-node-from-soundcloud
Example API urls,
this one streams a track: (replace client id with real thing)
http://api.soundcloud.com/tracks/6981096/stream?client_id=CLIENT-ID
This one returns an XML file filled with tracks that can be played:
https://api.soundcloud.com/tracks?client_id=CLIENT-ID
See API reference:
http://developers.soundcloud.com/docs/api/reference#users
(update) Use /resolve to get the user id and user info, given the name – like this:
http://api.soundcloud.com/resolve.json?url=http://soundcloud.com/tkzic&client_id=CLIENT-ID