Web Audio API

A good place to start
There are many links to Web Audio project right here on this blog: https://reactivemusic.net/?tag=web-audio
Technical reference manual
Comprehensive guide from Mozilla Developer Network https://developer.mozilla.org/en-US/docs/Web/API/Web_Audio_API
Quick tutorial
- Open a javascript console in a Web browser. This example uses Chrome. From the Chrome menu, select View | Developer | Javascript console
- Type the following commands (in the shaded blocks) into the console:
Assign an instance of the Web Audio class to the object: context
context = new AudioContext();
Make an oscillator node
osc = context.createOscillator();
Connect the oscillator to the audio output (speaker)
osc.connect(context.destination);
Turn on the oscillator at the current time and plays a tone.
Turn of the oscillator
For more basics, see: “Using the Web Audio API”, at the Mozilla Developer Network: https://developer.mozilla.org/en-US/docs/Web/API/Web_Audio_API/Using_Web_Audio_API
Basic html examples:
Demonstrated in class. Download from here: https://github.com/tkzic/web-audio-projects
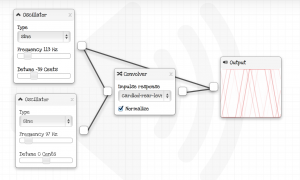
- Oscillator
- Audio file player
HTML versions of examples from Boris Smus’s book: https://reactivemusic.net/?p=6094
Examples
Tutorials and references
Development (libraries, frameworks)
tz – examples
Assignment
Write a composition to induce magical effects.
Here is an example from Aseem Suri http://www.aseemsuri.com/journal/piece-of-mind-second-run-at-the-csound-conference
The project was derived from computer technology, but the overall effect was that people would go into a mysterious room, for a minute, and when they emerged, they would be smiling and happy.
Due on December 15th (last class)