(under construction)
Algorithmic composition and generative music – part 3
Sensors, sonification, and data.
Sensors
- Arduino download: http://www.arduino.cc/en/Main/Software
- Convert photocell data to MIDI: https://reactivemusic.net/?p=19230
Data
Vine API in Max
A Max patch that displays, transforms, and responds to internet data.
building materials
- Max (6.1.7 or newer)
- Soundflower –
Both available from Cycling 74 http://cycling74.com/
The Max patch is based on a tutorial by dude837 called “Automatic Silly Video Generator”
download
The patch at the download link in the video is broken – but the javascript code for the Max js object is intact.
Download the entire patch from the Max-projects archive: https://github.com/tkzic/max-projects folder: maxvine
Internet API’s
API’s (application programming interfaces) provide methods for programs (other than web browsers) to access Internet data. Any app that access data from the web uses an API.
Here is a link to information about the Vine API: https://github.com/starlock/vino/wiki/API-Reference
For example, if you copy this URL into a web browser address bar, it will return a block of data in JSON format about the most popular videos on Vine: https://api.vineapp.com/timelines/popular
HTTP requests
An HTTP request transfers data to or from a server. A web browser handles HTTP requests in the background. You can also write programs that make HTTP requests. A program called “curl” runs http requests from the terminal command line. Here are examples: https://reactivemusic.net/?p=5916
Response data
Data is usually returned in one of 3 formats:
- JSON
- XML
- HTML
JSON is the preferred method because its easy to access the data structure.
Max HTTP requests
There are several ways to make HTTP requests in Max, but the best method is the js object: Here is the code that runs the GET request for the Vine API:
function get(url)
{
var ajaxreq = new XMLHttpRequest();
ajaxreq.open("GET", url);
ajaxreq.onreadystatechange = readystatechange;
ajaxreq.send();
}
function readystatechange()
{
var rawtext = this._getResponseKey("body");
var body = JSON.parse(rawtext);
outlet(0, body.data.records[0].videoUrl);
}
The function: get() formats and sends an HTTP request using the URL passed in with the get message from Max. When the data is returned to Max, the readystatechange() function parses it and sends the URL of the most popular Vine video out the left outlet of the js object.
Playing Internet audio/video files in Max
The qt.movie object will play videos, with the URL passed in by the read message.
Unfortunately, qt.movie sends its audio to the system, not to Max. You can use Soundflower, or a virtual audio routing app, to get the audio back into Max.
MBTA API
- developer portal: https://reactivemusic.net/?p=17511
- MBTA Bus data in Max: https://reactivemusic.net/?p=17524
Audio from video
https://reactivemusic.net/?p=12570
- Color tracking (histogram analysis: https://reactivemusic.net/?p=12598
- frame subtraction
- frame subtraction with jit.cv
- Vizzie: analyzr
Video from audio
https://reactivemusic.net/?p=12570
- Vizzie https://reactivemusic.net/?p=11777
- Amplitude, spectrum, and transient detection.
- spigot~ https://www.youtube.com/watch?v=qSOqC3lqEnY
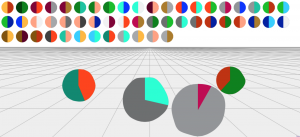
Sonification of Vine videos
https://github.com/tkzic/max-projects/tree/master/maxvine
patch: maxvine-analyzer.maxpat (requires other files in the maxvine folder)
Steve Hensley example: local file: shensely_maxvine.maxpat
References
There is a large archive of examples here: Internet sensors: https://reactivemusic.net/?p=5859
Aggregators
There are API services that consolidate many API’s into one API. For example:
- Temboo https://www.temboo.com/library/
- Mashape
- IFTTT
Scaling data
Look at the Max tutorial (built in to Max Help) called “Data : data scaling” It contains most of what you need to know to work with streams of data.
Curl examples: https://reactivemusic.net/?p=5916
Assignment
Algorithmic/generative music. Due in class next week.