By gibberishword at reddit.com
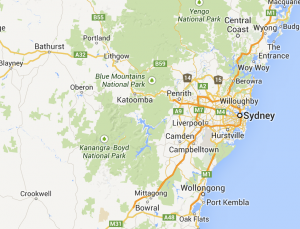
Google Maps in Max
Draw points in Max by sending latitude and longitude to a Web client via Osc and web sockets.
Uses Ruby, WebSockets, Chrome, Google Maps API, Osc, Max, Jquery, and Node.js… But the Max patch is actually quite simple.
Based on this geocoding tutorial: http://www.sitepoint.com/google-maps-api-jquery/
download
https://github.com/tkzic/internet-sensors
folder: google-maps
files
main Max patch
- googlemaptest.maxpat
html and javascript for Google API
- js/ (folder containing javascript code for map client)
- markers.html (web client)
- mapserver.rb (Osc and Websockets server)
node.js (optional)
- nodeserver.js (local node.js webserver)
running node.js local web server (optional)
To run the project locally, you will either need to install node.js or have a local web server. The instructions assume that you have installed node, as well as the http package.
If you don’t want to bother with node, there is also an online version of the web client running at http://zerokidz.com/gmap/markers/markers.html
intalling ruby gems
Running Ruby 2.0 as well as the following gems:
- osc-ruby
- em-websocket
- json
instructions
1. If you are using the online Web client, go to this URL in a Google Chrome browser: http://zerokidz.com/gmap/markers/markers.html then skip to step 4.
2. In a terminal window start the node webserver
node nodeserver
3. Launch a Google Chrome web browser and type in this URL
127.0.0.1:8081/markers.html
4. In another terminal window start the ruby server for Osc and websockets
ruby mapserver.rb
5. Now in the Web Client (Chrome) press the “OSC” button underneath the map – to open the web sockets connection with the ruby server.
6. Open the Max patch:
googlemaptest.maxpat
7. Now you should be able to click on the message boxes for Bethel and Rumford in the Max patch to add location markers to the map in the browser.
Future Minneapolis & St. Paul Transit Map
The Most Popular Job In Every State
By Andy Kiersz from Business Insider
http://www.businessinsider.com/most-popular-job-by-state-map-2014-4
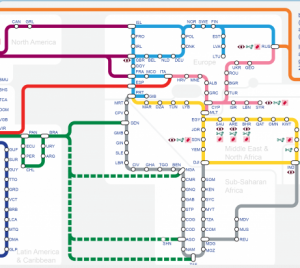
Internet Tube Map
2014 submarine fiber optic cable map
Google Maps auto refresh
Getting started with Google Maps
Installed working example at:
http://zerokidz.com/gmap/map-simple.html
The Google static map API:
https://developers.google.com/maps/documentation/staticmaps/#quick_example
The tracks API:
https://developers.google.com/maps/documentation/tracks/
Simple Google Maps example from Jayway:
http://www.jayway.com/2012/04/02/simple-google-maps-api-example/
Yet another example using geolocation:
http://www.sitepoint.com/working-with-geolocation-and-google-maps-api/
Got this one working, sort of, here:
http://zerokidz.com/gmap/geolocation.html
Ruby geocoder
Police fire GPS tracking ‘bullets’ at cars during chases
by Chris Matyszczyk at CNET
http://youtu.be/qXCi_na80wQ