Synthesize real pictures of fake Tweets
William J. Turkel
Programmer, teacher, historian, and author of “Spark From The Deep”
library of Max patches
At Github: https://github.com/williamjturkel/Max6
Google Maps in Max
Draw points in Max by sending latitude and longitude to a Web client via Osc and web sockets.
Uses Ruby, WebSockets, Chrome, Google Maps API, Osc, Max, Jquery, and Node.js… But the Max patch is actually quite simple.
Based on this geocoding tutorial: http://www.sitepoint.com/google-maps-api-jquery/
download
https://github.com/tkzic/internet-sensors
folder: google-maps
files
main Max patch
- googlemaptest.maxpat
html and javascript for Google API
- js/ (folder containing javascript code for map client)
- markers.html (web client)
- mapserver.rb (Osc and Websockets server)
node.js (optional)
- nodeserver.js (local node.js webserver)
running node.js local web server (optional)
To run the project locally, you will either need to install node.js or have a local web server. The instructions assume that you have installed node, as well as the http package.
If you don’t want to bother with node, there is also an online version of the web client running at http://zerokidz.com/gmap/markers/markers.html
intalling ruby gems
Running Ruby 2.0 as well as the following gems:
- osc-ruby
- em-websocket
- json
instructions
1. If you are using the online Web client, go to this URL in a Google Chrome browser: http://zerokidz.com/gmap/markers/markers.html then skip to step 4.
2. In a terminal window start the node webserver
node nodeserver
3. Launch a Google Chrome web browser and type in this URL
127.0.0.1:8081/markers.html
4. In another terminal window start the ruby server for Osc and websockets
ruby mapserver.rb
5. Now in the Web Client (Chrome) press the “OSC” button underneath the map – to open the web sockets connection with the ruby server.
6. Open the Max patch:
googlemaptest.maxpat
7. Now you should be able to click on the message boxes for Bethel and Rumford in the Max patch to add location markers to the map in the browser.
updates to audioGraph for iOS 7
Submitted an update (1.2) to Apple for audioGraph today.
Mostly bug fixes:
- screen size issues in iPod touch 5g
- missing icon files for retina
- fixed crash on load
- made play buttons more visible for triggering samples
- solved no root view controller error
- new splash screen for iPod touch 5g
- etc.,
- fixed sync issues with github and Xcode
The upgrade to App store is 1.2 but the github version is at 1.3 – as there were a few incidental issues that didn’t get in the submission.
Next release should deal with these issues:
Version 2 should have automatic reference counting and make use of new NSNotification method of handing delegates.
I would like to leave the current version alone and start a new project from scratch – because the iOS dev process has changed greatly in 3 years.
Note: current local source code is in tkzic/coreaudio/audioGraph1.3
github is: https://github.com/tkzic/audiograph
iOS distribution provisioning
notes
While preparing an upgrade for audioGraph today – ran into problems trying to upload and validate the binary (via archive in xcode 5)
The answer:
- create a new distribution provisioning profile, after registering the upgrade in itunes connect.
- download the profile and drag into xcode.
- follow the instructions on this stack overflow post
http://stackoverflow.com/questions/18818381/xcode-5-code-signing-entitlement-errors
Also – there were issues with icons. You need to assign the filenames in the .plist file
developing iOS apps with javascript and phonegap
Just worked through the first example in a tutorial: http://coenraets.org/blog/phonegap-tutorial/
by Christopher Coenraets.
How to develop using phonegap.build https://build.phonegap.com/
- Write a javascript web app.
- Submit to github or zip the folder
- Upload to phonegap.build
- Compile (for iOS you need to have previously submitted developer certificates)
- After compiling, scan a QR code (in the browser) using your mobile device. This installs the app
Don’t yet know the steps to getting it in the app store, but this is amazing.
Setting up iOS keys for Phonegap Build
Editing .md files
Markdown files – used by Github
At stackoverflow.com
What file uses .md extension and how should I edit them?
Suggestions include: http://mouapp.com (I have been using this editor now in Mac OS)
Google speech API v2
notes
update 5/17/2014: The key in the post below is now disabled. Trying this one: AIzaSyBOti4mM-6x9WDnZIjIeyEU21OpBXqWBgw
It worked for now – but I will probably need to get a real key… and add instructions for inserting the key into the patches: robot_conversation5.maxpat and speech-to-google-text-api5.maxpat
Basic instructions are
- edit Max patch
- go into the sub patch: call-google-speech and replace the key string inside the curl command with the correct key.
v1 API of Google Speech broke a few days ago.
Here is an example of how to run v2. https://github.com/gillesdemey/google-speech-v2
I have updated the Max patches in the Internet Sensors project. https://github.com/tkzic/internet-sensors
This version of the API produces malformed JSON responses.
Here’s an example using curl:
curl -v -i -X POST -H “Content-Type:audio/x-flac; rate=16000” -T /tmp/tweet.flac “https://www.google.com/speech-api/v2/recognize?xjerr=1&client=chromium&lang=en-US&maxresults=10&pfilter=0&xjerr=1&key=AIzaSyCnl6MRydhw_5fLXIdASxkLJzcJh5iX0M4”
Instructions for getting a real key… http://www.chromium.org/developers/how-tos/api-keys
Note: Need to look at the double buffering methods in the Max patches to make sure they are handling various sample rates properly. I think they may be optimized for 44.1 KHz
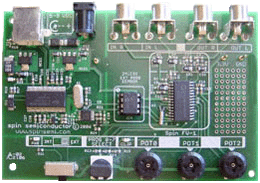
Spin Semiconductor fv-1
Inexpensive programmable DSP chip
Catalog of free open source example programs:
http://www.spinsemi.com/programs.php