Vendor neutral, platform independent SDR library.
https://github.com/pothosware/SoapySDR/wiki
https://github.com/pothosware/SoapySDR/wiki

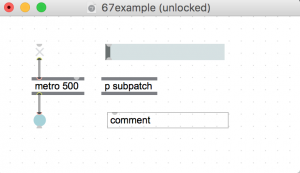
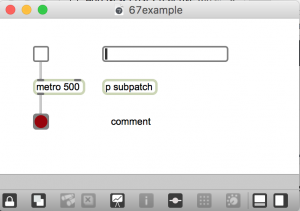
The UI in Max 7 reverses foreground and background from previous versions of Max (and Pd). Additionally, a secondary toolbar menu frames the patcher and all sub-patchers. For example, here is a simple Max 6 patch and its Max 7 equivalent.
Max 6:

Max 7:

Regardless of which look you find more appealing, the new UI is problematic in several ways.
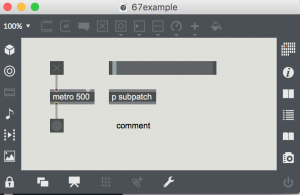
Max 7 doesn’t include a black-on-white style, but you can make your own. And lose the toolbar. Here is a new and improved version of the patch:

The process is arcane. But it took less than a half hour to get results. Then I wasted time endlessly tweaking.
The secret recipe came from a 2014 Cycling 74 forum post by Phiol, with assistance from Ben Bracken. Everything you need to know is explained in Phiol’s first 2 posts in the thread. https://cycling74.com/forums/topic/custom-color-scheme-layout-setup-walkthrough/#.V6oHMZMrIcg
I encourage you to read both posts and follow the steps precisely. There are no shortcuts. I will paraphrase Phiol’s method here:
And then the bad news:
Then do all the steps mentioned in the previous thread.
-Gradients objects do not work.
For example, [message and umenu] would not keep my custom colors.
Workaround: Once you have started a new patch, reselect your “custom_style” in patch inspector window or the ‘format’ sub menu. That is, click the style that should already be selected/checked – and now it should work.
So yes, for now, as we start a new patch we will we have to make it a habit to always select our “custom_style” in patcher inspector window or the format sub-menu.
![]()
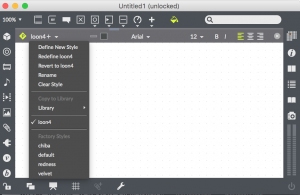
(click the paintbucket icon on the top toolbar)

Also, when you open older Max6 patches and/or the help patch and want to apply your new custom style template, make sure that in the “Format” dropdown menu you have selected the “copy style to library”.
Once you’ve done this, you will be able to apply you’re custom style to older/help patchers and resave them with your custom look. To do so, you open Inpector’s Appearance again, and select your “custom_style” that will be in the Library style.
If you are totally confused at this point, so was I.
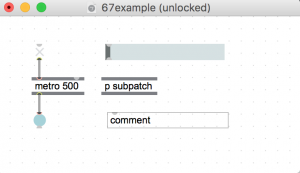
Starting with step one above, make a patch with common objects, that looks something like this:

Select each object individually, then with inspector, change the background color to white, or a lighter shade, and the text color to black.
You may need to experiment. Try with a small number of objects at first – because you will probably need to do the whole process several times. As noted above, you have start from the begining each time by hand. You can’t modify a style after you save it.
Then, you should be able to follow the rest of the steps from Phiol’s post.
The objects used for this style are:
*these objects use gradients
The procedure is basically the same as setting the white background.
Note: you can toggle the toolbar anytime with <cmd>8
If you create a subpatch and it reverts back to the default style then…
Check out the Cycling 74 vignettes about styles and templates to get a better understanding of what’s going on here: