Series of examples in Max/MSP: examples/jitter-examples/video/analysis
By cycling74.com
Histogram Graph
Using video to generate audio.
jit.peek~ outputs an audio signal from video matrix data.
(jit.peek~ help)
from cycling74.com
At any point in the the process, matrix data can be tapped to produce an audio signal. Analyzing video is very much like analyzing audio. For example, using envelope following and spectral analysis. Here are examples.
1. jit.peek~-additivesynth.maxpat (in Max/MSP examples/jitter-examples/audio)
Draw a song
By Adam Florin and Joshua Kit Clayton
2. Frame subtraction
By Adam Rokshar
https://reactivemusic.net/?p=7005
3. Sound Emotion2 – using Macbook built-in camera
By Andreas Wittich
https://reactivemusic.net/?p=9225
4. jit.peek~-osctrack.maxpat (in Max/MSP examples/jitter-examples/audio)
Derives rhythmic audio data from video. (Using bball.mov)
By cycling74.com
5. Whispering Heights (in Max/MSP examples/jitter-examples/3rd-party/image-to-spectral-filter/whispering_heights.maxpat)
Similar to above but uses video to create a moving spectral filter.
6. Wolframatic.maxpat (in Max/MSP examples/jitter-examples/other/Wolframatic/)
Fractal generator also generates audio.
By R. Luke Dubois
Upgrade to Mac OS Max version.
Windows, runtime, standalone, and documentation upgrades still in progress…
This is an interim update to add new drivers.
https://github.com/tkzic/maxradio
note: 1/23/2015 – the repository was really messed up – missing externals, etc., have reloaded. The local source is now at tkzic/maxradio
Lots of information in a few pixels.
Computer displays have evolved to high resolutions. What about the other direction? This experiment is a display interface using a grid of LED’s. Essentially, very large pixels.
LED’s communicate information using
With just a few LED’s its easy to display a clear message. A large matrix of LEDS can get confusing. Here are a few suggestions:
An effective but inefficient signaling method.
Resistors use a numeric color code.
Find the value of any resistor by looking at the first four 4 color bands. Colors represent base 10 exponential notation.
An abacus uses 5 or 10 beads for each digit. Faster than decoding a resistor and works with one color – but takes up more space.
Segmented level meters convey information using a line of pixels:
Represents digits using binary coded decimal notation.
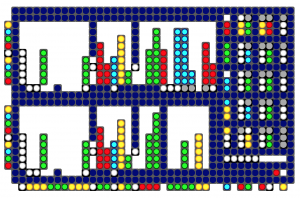
This grid design was used for the visual interface of a shortwave radio:
And an etch-a-sketch:
https://github.com/tkzic/max-projects
folder: LED-display/rx-320/
files:
There are 2 large toggles – one for etch-a-sketch, and another for the radio simulator. Try one, then toggle it off before trying another one. If you forget – just restart the patch.
The number box near the top can be used to expand or contract the display size (while it is active) The default size is 17.
The same patch generated both video examples above. It uses javascript to make a two dimensional array of Max led objects. Each object is addressable by its position in the array. Here’s the code to make the objects:
//
// makecells - create matrix of led objects
//
function makecells( x, y, color )
{
var p; // this patcher
var tmpstr;
var objname;
post( "makecells: ", x, y, color );
post( );
p = this.patcher;
// make cells
for( i = 0; i < x; i++ )
{
for(j = 0; j < y; j++ )
{
cell[i][j] = p.newdefault(xorigin + (i * cellspace), yorigin + (j * cellspace), "led" ); // create leds
if(color != 9 )
{
cell[i][j].hidden = 0;
cell[i][j].message( "pict", color );
}
else
{
cell[i][j].hidden = 1;
}
cell[i][j].varname = "led" + i + "x" + j; // assigns name for future use
}
}
}

Although each LED in a grid is addressable, its easier to group sections of the grid into blobs. Each blob is a unit that displays data, like a number for example. There are several types of blobs:
Here are the properties of a blob:
// blob data structure // // x, y upper left // lengthx, lengthy, // // orientation: 0 = horizontal, 1 = vertical // step 1 = downward or rightward, -1 = upward or leftward (this defines the corner of origin too) // // data lorange, hirange // scale: 0 = no, 1 = yes // // blobtype: 0 = generic decimal, 1 = spare, 2 = pushbutton flash, 3 = radiobutton, // color code 0-9 // contrast color 0-9 // // signed ( 0 = no, 1 = yes) // booooooooooooooolean // colorshift ( 0 = normal , 1 = use different colors every 3 digits, like comma separators (frequency display) // // blink (milliseconds duration for pushbutton flash type only (led blinktime ) // // radio number // name // value // //
Lets look at examples of various ways to display data – as used in the shortwave radio video above.
Here are 3 blobs that represent numbers in three different ways.
The far left column and the bottom row are key graphics. They give a frame of reference for the data.
Moving from left to right…
The LED’s far left column, are a graphic key, starting with red on the bottom, represent the numbers 1-9
The next blue column is just a divider
The 3rd column of white dots is the signal strength data ranging from the 0-9. The current value is ‘4’, represented by a column of 4 dots.
The next nine columns (4-12) represent the frequency in Hz. ranging from 0-999,999,999. The data is in groups of three (as you can see by looking at the graphical key in the bottom row). The number currently displayed is: 4,999,991.
Negative frequencies are displayed by shifting the colors to values that don’t match the key graphic.
The last column is a radio button with 4 possible values and is currently set to ‘3’
The bottom row is a key graphic, showing a different color, or group of colors for each data item. So for example, there is one white dot under the signal strength data in column 3. There are 3 groups of 3 dots (yellow, green, yellow) in columns 4-12 representing the frequency data in the format: 999,999,999.
The 2nd blue row from the bottom is a divider.
The next shows which data items are being controlled by modulators. The 3 white LED’s show modulation of frequency data in the million’s, 100’s, and ten’s places.
There are 5 modulator units in the display. Data is represented using a color code..
Gray LED’s represent ‘momentary’ controls in the off state. When a momentary button is pressed, it will blink white.
Here is an example of a modulator unit
The blue LED’s are just dividers (background space)
The first column of data on the left is the on/off indicator and the modulator’s ID number.
The top LED of the column is the on/off toggle. It is blank, which means off.
The next two red LED’s together represent the ID number of the modulator: red = 1
—
For the remaining columns, the top row indicates whether the input gate is open allowing other modulators to control the parameter. Grey indicates the gate is closed, A white LED means the input gate is open.
—
The second and third columns of data are the clock speed and wave type. The 2 LEDS in each column are grouped together and are using the color code above. The clock speed is 5 (white). The wave type is 4 (yellow)
—
The fourth and fifth columns of data are the low and high range. Low range value is 5 (white) and high range value is 2 (green) – which doesn’t make sense, but this is simulator data.
—
The last column is the modulator destination activity indicator: grey if zero (not assigned) or white if any non-zero value.
// modulator data structure // these are fixed structures 8x2, with specific color rules // // ulx, uly // mod id number 1-n // on : 0 = off, 1 = on // modin : modulation source index 0-4 // clockspeed : 0-4 // wavetype : 0-4 // lorange : 0-4 // hirange : 0-4 // ingate : 0 - 4 (tells which control is being modulated) // spare // destination : 0-127 destination index // this is displayed elsewhere //
Adafruit 32×32 RGB LED panel
https://www.adafruit.com/products/1484?gclid=CMzrnYDB1b4CFTQQ7AodjXkAFw
files are also in tkzic/new max radio project/
There is a newer version adapted for the Max radio project – basically same code, but file names are
Operate the TenTec rx-320 receiver in Max.
A simple control program. Features save/recall memory presets with random scanning.
https://github.com/tkzic/rx-320
folder: max/receiver
A circuit from the UK High Altitude Balloon sight, that sends RTTY, from Arduino using the Radiometrix NTX2 transmitter on 434.650 Mhz.
http://ukhas.org.uk/guides:linkingarduinotontx2#where_to_buy_the_ntx2
substituted 2 100k resistors in parallel for the 47k connected to TX output in the circuit
We used rtl-sdr with Max as the receiver, in SSB mode, sending audio via Soundcloud to dl-fldigi to decode the RTTY. The params that worked:
Unfortunately there was no way to hear the signal while decoding because dl-fldigi doesn’t feed through the input audio. A workaround is to run Audacity in the background. In audacity:
An updated version of the system described above.
This circuit features no additional components. Just the NTX2 and Arduino. The voltages are generated using PWM (pulse width modulation).
Described in a 3 part series.
by Anthony Stirk at ava.upuaut.net
The first example generates a carrier shift of 310 Hz. It took several minutes for the transmit frequency to stop drifting. The AFC setting in dl-fldigi helps to keep things locked in – as long as their is a constant carrier.
Reducing the filter bandwidth to less than 150 Hz helps, due to the narrow carrier shift.
Requires a 175 ohm resistor for precise timing. Didn’t have one, so I just ran the sketch without decoding. Here’s what it sounds like:
Make music from the motion of stock prices.
This program gathers stock prices into a database. It generates Midi data – mapping price to pitch, and mapping trading volume to velocity and rhythmic density. It uses ancient Web technology: HTML/javascript front-end with a php back-end accessing a mysql database.
Case study: http://zproject.wikispaces.com/stock+market+music
To run this project, you will need a server (preferably linux) with the following capabilities:
All of this is pretty standard – so I won’t talk about it here. I am running it on Ubuntu Linux. There are many other ways to get the project working, by using the layout described here.
https://github.com/tkzic/internet-sensors
folder: stock-market
stock_market_music.maxpat
The selectstock3.php program harvests stock quote data and stores it in a mysql database.
The database name is: stocks – table is: quotes
Table structure:
The table is basic flat representation of a stock quote, indexed by the ticker symbol. It contains price, volume, high/low/change, timestamp, etc., For our purposes, the price, volume and timestamp are essentially all we need.
SQL to create the table:
CREATE TABLE `stocks`.`quotes` ( `ticker` varchar( 12 ) NOT NULL , `price` decimal( 10, 2 ) NOT NULL , `qtime` datetime NOT NULL , `pchange` decimal( 10, 2 ) NOT NULL , `popen` decimal( 10, 2 ) NOT NULL , `phigh` decimal( 10, 2 ) NOT NULL , `plow` decimal( 10, 2 ) NOT NULL , `volume` int( 11 ) NOT NULL , `ttime` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP , `id` int( 11 ) NOT NULL AUTO_INCREMENT , `spare` varchar( 30 ) DEFAULT NULL , UNIQUE KEY `id` ( `id` ) , KEY `ticker` ( `ticker` ) ) ENGINE = MyISAM DEFAULT CHARSET = latin1 COMMENT = 'stock quote transactions';
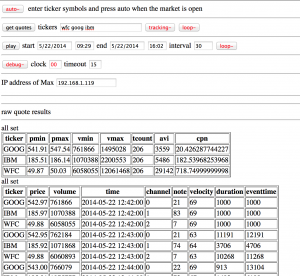
The webpage control program allows you to select stocks by ticker symbol, and get either one quote or get quotes at regular time interval. Each quote is inserted into the stock table for later retrieval and analysis.

The web front end is quirky so I will describe it in terms of how you might typically use it:
To look at historical trends, you would need access to historical stock data. To use it as a tool for short term analysis, you would need access to real-time quote data in an API. At the time, both of these cost money.
However, it doesn’t cost money to get recent quotes from Yahoo throughout the day and store them in a database – so that’s the approach I took.
If I were to do this project today, I’d look for a free online source of historical data, in machine-readable form – because the historical data provides the most interesting and organic sounds when converted into music. The instant high speeding trading data would probably make interesting sounds as well, but you still need to pay for the data.
“Turns any hard surface into an interface”
from creativeapplications.net