work in progress. not published.
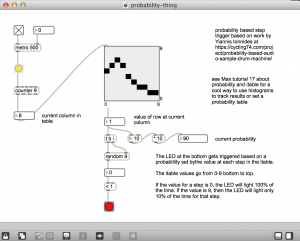
I needed a text to morse code generator in Max for the Twitter streaming map project. There was an ancient one that used [mxj] but its kind of a pain to use that object. I thought it can’t be that difficult to write one? I didn’t really have any idea where to start. Something about the blank Max patch causes brain activity? I went through about 5 different approaches. Eventually came up with this pattern thing, from thinking about the lighted buttons on the tr-808 drum machine.
For example, the letter A is . _ (dot dash)
morse code has rules for spacing:
dot = 1
space between tones = 1
dash = 3
space between letters = 3
space between words = 7
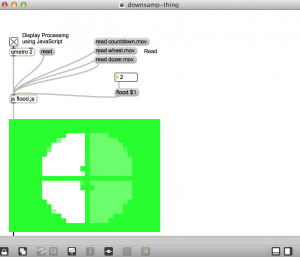
If you think of a drum machine pattern, the pattern for letter A would be: 1 0 1 1 1 0 0 0 (with the 3 trailing 0’s for letter spacing)
I made a [coll] with all the letter patterns indexed by ascii codes.
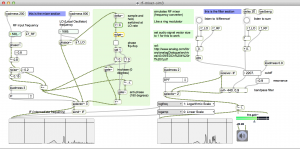
Then just concatenate letter patterns, for a given block of text, together into one big list and run it through [zl.nth] clocked by a [metro] and [counter]. the ones and zero’s turn an oscillator on and off.

local file: tkzic/internetsensors/twitter-stream2/morse5.maxpat