At html5 Rocks
HTML5 Drag and Drop
Fork a repo: github
How to fork a new branch with the intent of contributing to a project.
https://help.github.com/articles/fork-a-repo
Javascript inline SVG
Matt Diamond’s web audio API: recorderjs and synthjs
Web browser Midi plugin
Jazz-soft plugin.
Chris Wilson’s Polyfill version for Web Audio: https://github.com/cwilso/WebMIDIAPIShim
Note: 3/2013 the multi-multi demo works ok, but the “index.html” example crashed the plugin the first time it ran. After that it was ok.
plugin demo: http://jazz-soft.net/demo/
The web audio API
by Chris Wilson
Slides: http://webaudio-io2012.appspot.com/#1
- Specification:
https://dvcs.w3.org/hg/audio/raw-file/tip/webaudio/specification.html - HTML5 Rocks Intro Tutorial: http://www.html5rocks.com/en/tutorials/webaudio/intro/
- Web Audio Demos:http://chromium.googlecode.com/svn/trunk/samples/audio/index.html
- Vocoder demo:
webaudiovocoder.appspot.com, github.com/cwilso/Vocoder - Web Audio Playground:
webaudioplayground.appspot.com, github.com/cwilso/WebAudio - Using Web Audio for Gaming:
http://www.html5rocks.com/en/tutorials/webaudio/games/
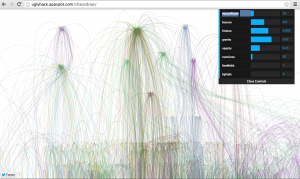
uglyhack
Stuff without purpose.
by Daniel Pettersson
Includes: webAudioToy which is visual programming language, with patch cords, for the web audio API. – Note you may need “Chrome” to run these…
local source code: tkzic/uglyhack
soundJS
Open source javascript wrapper for the web audio API.
by createJS
http://www.createjs.com/#!/SoundJS
hardware control of webaudio API
programming
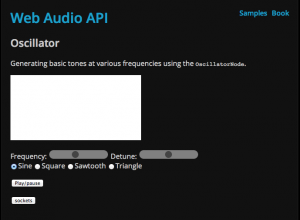
This is a tweak of a demo program by Boris Smus from http://webaudioapi.com
The audio is generated in the web browser using the webaudio API. Oscillator frequency is being controlled by an iPod touch running touchOSC.
A ruby program is running in the background. It starts 2 servers, one to handle Osc messages from the iPod. and a websockets server which passes Osc messages to the web client in the browser, which parses the data and sets oscillator frequency.
local source files in tkzic/web-audio-api/webaudioapi/content/posts/oscillator-ws
instructions
(these are for my local files – source has not been published yet) Please contact me directly for more information about this code. Or have a look at a very similar example at: https://github.com/tkzic/WebAudio
1. run the node webserver in tkzic/
node nodeserver.js
(it will run on localhost port 8081 – for example http://127.0.0.1:8081)
2. In Chrome web browser, run: http://192.168.1.104:8081/web-audio-api/webaudioapi/content/posts/oscillator-ws/index.html
The following screen will appear:
3. From a terminal prompt run this ruby script (in tkzic/web-audio-api/webaudioapi/content/posts/oscillator-ws)
./wapOSCserver.rb
4. In webpage in Chrome, click the sockets button – the ruby server should open a socket connection, also click the play/pause button to start the oscillator
5. In touchOSC point the host to the ip address of the laptop (ie., 192.168.1.104) running on default ports, (out 8000, in 9000)
6. In touchOSC run the ‘simple’ layout and move fader1 to change the pitch of the oscillator
Note: You will probably also want to open the developer javascript console in Chrome to see what is going on.
next step
Need to clean up the ruby server code to handle error conditions, ie., network interruptions, missing files, browser incompatibility, etc.,