A ‘mini’ version of the Google domain ping synthesizer from the internet-sensors collection (Using the Mashape API). This one runs in Web Audio, using the Web Audio Playground with OSC.
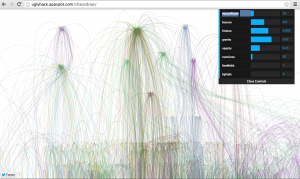
Looks like a card game. Anyway it sounds cool. Doesn’t have the panning of the original, but it has an organic sound due to portamento in frequency changes, and more ‘beating’. Here’s a short excerpt.
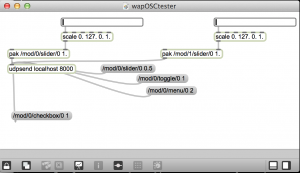
Another example of Max controlling WAP https://reactivemusic.net/?p=6193
download
https://github.com/tkzic/WebAudio
folder is: WebAudio/osctest/
files
- wapOSCserver-ping.rb
- wapPingTest.maxpat
- WAP patch: – ping2 (5 osc’s -> 5 gains, -> 1 master gain) – ping2.json
- Web Page: WebAudio/index.html
instructions
update: you can run an online version of WAP Web client at http://zerokidz.com/wap/index.html – If you load this page, skip to step 3.
1. run the node webserver in WebAudio
node nodeserver.js
(it will run on localhost port 8081 – for example http://127.0.0.1:8081)
2. In Chrome web browser, run: 127.0.0.1:8081/index.html
3. From a terminal window, go to the osctest/ folder and start the server by typing:
./wapOSCserver-ping.rb
4. Load the Max patch:
wapPingTest.maxpat
5. In Chrome, click the OSC button – the ruby server should open a socket connection
6. Also in Chrome, load the patch: ping2 (note that there is a json copy of this patch ping2.json that can be pasted in, if it doesn’t show up in the menu)
6.5 In WAP, Click the square buttons on the 5 Oscillators to start them playing. You should hear sounds at this point.
7. Now back in Max patch – click green toggle to start polling and you probably want to increase the polling rate to about 50 ms instead of 1000 ms
suggestions
- If it doesn’t seem like there is much action in the patch, try adjusting the FREQ_MULT and GAIN_MULT inside the ruby script.
- You will probably also want to open the developer javascript console in Chrome to see what is going on.