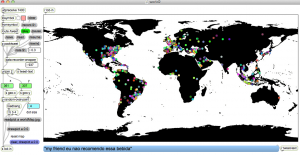
World map and radio simulation
note August 3, 2022 –
This program is broken on Mac OS Monterey. The PHP code is throwing errors in the OSC library. I’m not certain there is a reasonable workaround at this point and will be looking at replacing the php code with node.js or another more reliable platform. Also, as noted below – php is no longer installed in Mac os – so it requires homebrew or macports
features
- Twitter streaming v1.1 API and Twitter Apps (using http requests and Oauth in php)
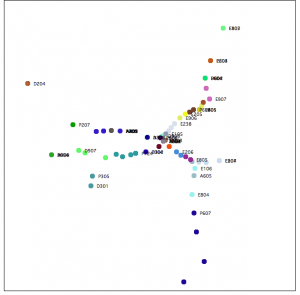
- lat/lon conversion and map plotting in Max
- sending data to Max using OSC in php
- ‘speaking’ tweets using several voices (text to speech)
- Using geo-coordinates to control an FM synthesizer
- Converting Tweet text to Morse code
- Using a data recorder to replay/save data streams (Max lists)
Compare to satellite photo of earth – note the pattern of lights.
download
https://github.com/tkzic/internet-sensors
folder: twitter-stream
files
Max
- world3.maxpat (main patch)
- data_recorder_list-tz.maxpat (abstraction for recording data)
- data-recorder-wrapper.maxpat (abstraction for recording data)
- worldMap.jpg
- twitter-morning.txt (sample data – not required)
php
- ctwitter_max3.php (main program)
- ctwitter_stream_max3.php (twitter engine)
- udp.php (Osc client)
3 August, 2022
(note: starting with mac os monterey, php is no longer included in mac os. You can install it with homebrew. See this post: https://www.ergonis.com/products/tips/install-php-on-macos.php
externals
[note] The project displays Tweets without these externals, but you won’t hear any speech
- [shell] from Jeremy Bernstein https://github.com/jeremybernstein/shell/releases/tag/1.0b2 download this external and add the folder to Options | File Preferences, in Max
- Java development kit (for [mxj] object. Go to the Oracle download link https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html but instead of pressing the green download button, <ctrl> click and save the link as described in the instructions from intrepidOlivia in this post https://gist.github.com/wavezhang/ba8425f24a968ec9b2a8619d7c2d86a6
- optional – Soundflower from http://cycling74.com (only needed if using voice-fx processing – see below)
authorization
In addition to having a Twitter account, you will need to set up a Twitter application from the developer site here:
Good instructions on how to do this can be found in this stackoverflow.com post under this heading: So you want to use the Twitter v1.1 API?
When you get to step 5 – in the instructions – instead of writing your own code, just use a text editor to copy your access tokens into this php program which is provided:
- ctwitter_max3.php
Replace the strings in this line of code by copying and pasting the appropriate ones from your Twitter application:
$t->login('consumer_key', 'consumer secret', 'access token', 'access secret');
So it will end up looking something like this:
$t->login('ZdzfNaeflihFydfOHeOA', 'eXzUOfhif4riifgRbCTnnSN0T7neYtg8dIWDC7j3bs', '205589709-5kRI1fllJvU94jjffeerSn9LrTajtxSrvO8', 'u5MuSxPseBemUIBWlMxEFaw899feedXA0eHlReCnQ');
Yeah – its cryptic…
instructions
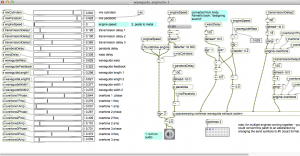
1. open the Max Patch: world3.maxpat
2. in a terminal window run the php program: ctwitter_max3.php. [note] it runs forever. Press <ctrl-c> when you want to stop streaming Tweets.
php ./ctwitter_max3.php
3. Switch back to world3.maxpat to see dots populating the map
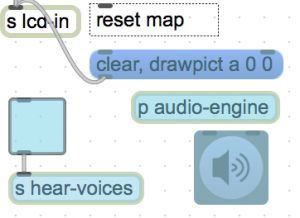
4. In Max, press the speaker icon (lower left) to turn on audio.
5. Activate voice synth/morse code using the blue toggle (lower left)
6. Clear the map by pressing the blue message box: “clear, drawpict a 0 0”
7. Stop the Tweet stream by pressing <ctrl-c> in the terminal window
special voice fx
If you have Soundflower installed, the Mac OS speech synth output can be routed back to Max for audio processing. This is somewhat complicated, but shows how to process audio in Max from other sources.
- In MacOS System Preferences, set audio output device to Soundflower 2ch
- Turn up hardware volume control on your computer
- In Max, Options | Audio Status, set input device to Soundflower 2ch
- In world3.maxpat double click on [p audio engine] (lower left). Then in the audio-engine sub-patch activate the toggle, (lower right) for voice-fx
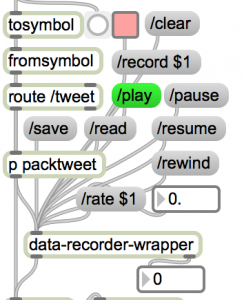
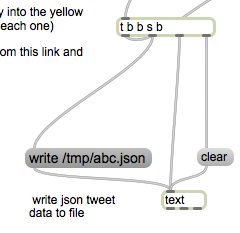
data recording
The built-in data recorder/playback is on the left side of world3.maxpat:
- toggle ‘record’ (red toggle) to start or stop data recording
- Note that data will only be recorded when the php program is streaming Tweets in the terminal window (see above)
- Press /play message or other transport controls to replay data
<span style="font-family: 'Helvetica Neue', Helvetica, Helvetica, Arial, sans-serif; font-size: 23px; font-weight: bold; line-height: 1.1;"> </span>
<span style="font-family: 'Helvetica Neue', Helvetica, Helvetica, Arial, sans-serif; font-size: 23px; font-weight: bold; line-height: 1.1;">revision history</span>
<span style="font-family: 'Helvetica Neue', Helvetica, Helvetica, Arial, sans-serif; font-size: 23px; font-weight: bold; line-height: 1.1;"> </span>
revision history
1/19/2021
Updates for Max8 and Catalina:
Replaced [aka.speech] external with Jeremy Bernstein’s [shell] external and the Mac OS command line ‘say’ command.
Reinstalled Java Development Kit for [mxj] object
I revised the php code for the Twitter streaming project, to use the coordinates of a corner of the city polygon bounding box. That seems to be more reliable than the geo coordinates which are absent from most Tweets.
- updated 3/26/2014 – fixed runtime error in php server
- updated 2/2/2014 – simplified user interface and updated audio engine
- updated 9/2/2013 for Twitter v1.1 API with Oauth – note that older versions of this project are broken due to discontinued Twitter v1.0 API as of June 2013